1. queryselector 및 getter, setter
// 1
var mailTitle = document.querySelector('#main_title small')
=> #은 id고 id안에 small 자식 text값을 가져온다.
console.log(mailTilte); //하면 나온다.
var ilbuni = document.querySelector('.ilbuni');
// .=> class다 , 처음 하나만 가져옴.
var ilbuniAll = document.querySelectorAll('.ilbuni');
// 다 가져온다.
console.log(ilbuniAll[1]);// 두번째 놈을 가져온다.
=> querySelector는 getElementByTag 대용으로 쓰인다.!!!!!
// 2번
<li class ="ilbuni">
<a href = "www.google.com">Google</a>
<a class = "www.google.com">Google</a>
</li>
<script>
//JQuery에서는 어떻게 쓰는지 알아야 한다.=>>> Jquery 는 완전 편하게 for문도 돌 필요없다.
for( var i =0 ; i< ilbuni.length; i++)
{
ilbuni[i].style.border = 'lpx solid red' ;
//2번
var link = document.querySelector( '.ilbuni a');
console.log( link.getAttribute('href')); //google을 가져옴.
//즉, href의 속성을 가져온다.
//즉, href = ' ' 부분을 가져온다.
console.log( link.getAttribute('class')); //google을 가져옴.
//즉, class의 속성을 가져온다.
//즉, class = ' ' 부분을 가져온다.
// setattribute
link.setAttribute( 'href' , "www.naver.com") ;
구글이었었는데 네이버로 바뀜.
}
</script>
//getAttribute는 return값이 있다.
//setAttribute는 return값이 없다.
getter는 리턴값있다, setter는 없다.
classList.add, remove
.special
{
background: pink;
}
.link-google
{
color: red;
}
a.className ="b" ;
a의 className을 b로 바꾼다.
a.className ="b c" ;
a의 className을 b 그리고 c를 추가한다.
or
link.classList.add('c' , 'd', 'e' ); // 클래스갯수를 추가해서 늘릴 수 있다.
setTime(function()
{
link.classremove('link-google');
}, 2000);
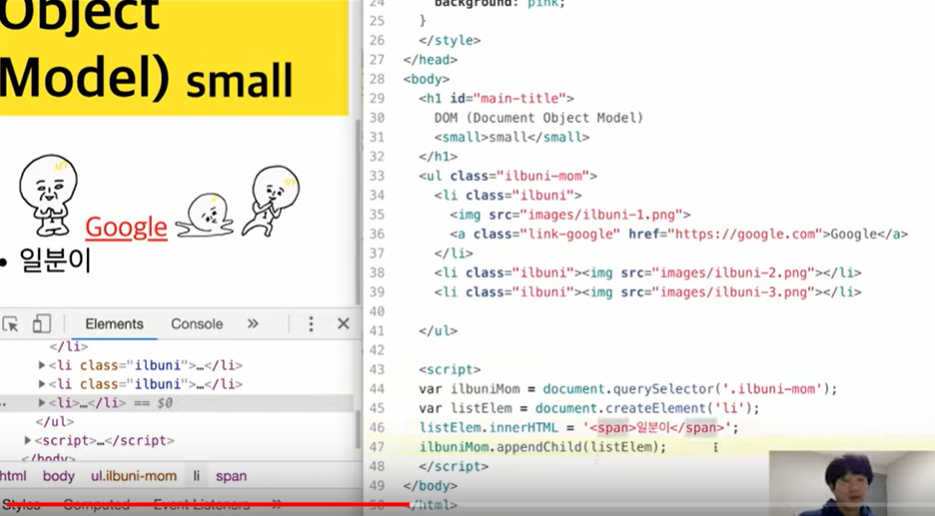
var listElem = document.createElement('li');
listElem.innerHTML 
innerhtml 기억하기 ,
appencChild 기억하기
요즘엔, onload안하고 window.addEventListener(load, function(){ });으로 실행한다.
클릭이벤트 눌렀을때, 땠을 때 등등
마우스 이벤트
키보드 이벤트
폰이라면 터치 이벤트
로드 이벤트
리사이즈 이벤트 .
동적인 이벤트 들이 있다.
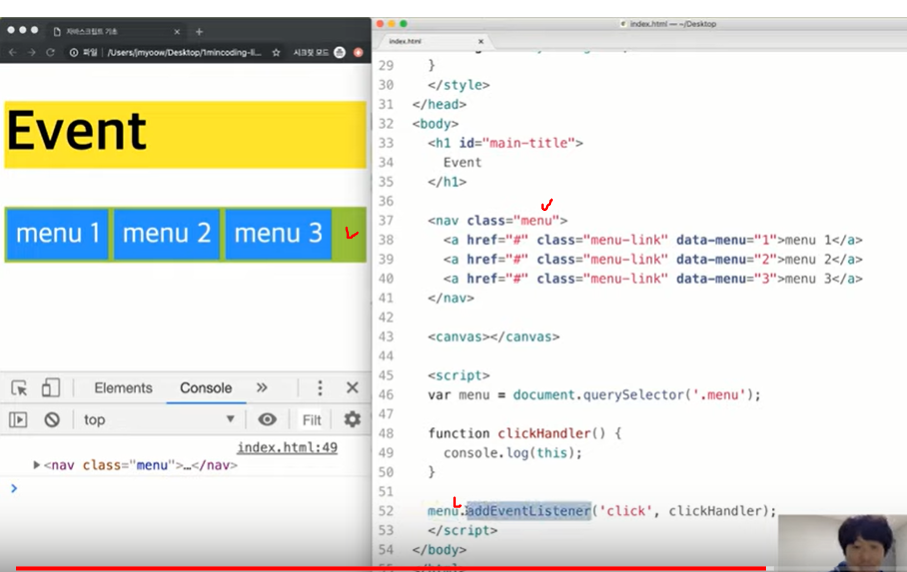
//미친 코드다 외우자.
<button class ="btn" > 클릭하세요 </button>
<script>
var btn = document.querySelector('.btn');
var mainTilte = document.querySelector('#main-title');
function btnClickHandler() //기능이다. 이를 버튼과 연결해줘야함.
{
mainTitle.style.background = 'dodgerblue'; //css 직접 조작.
}
btn.addEventListner('click', btnClickHandler);
or
btn.onclick = btnClickHandler ;
하지만 차이가 있다 .
함수 여러개 가능하다. addEventLister자체가 메소드기 때문에
btn.addEventListner('click', btnClickHandler);
btn.addEventListner('click', btnClickHandler1);
btn.addEventListner('click', btnClickHandler2);
onclick 3번을 지정할 수 있지만 속성을 3으로 바꿔버린다.
btn.onclick = btnClickHandler;
btn.onclick = btnClickHandler1;
btn.onclick = btnClickHandler2; //이거로 덮어써버리는 결과가 나온다?
1시 43분 인강 꼭 다시 듣기.

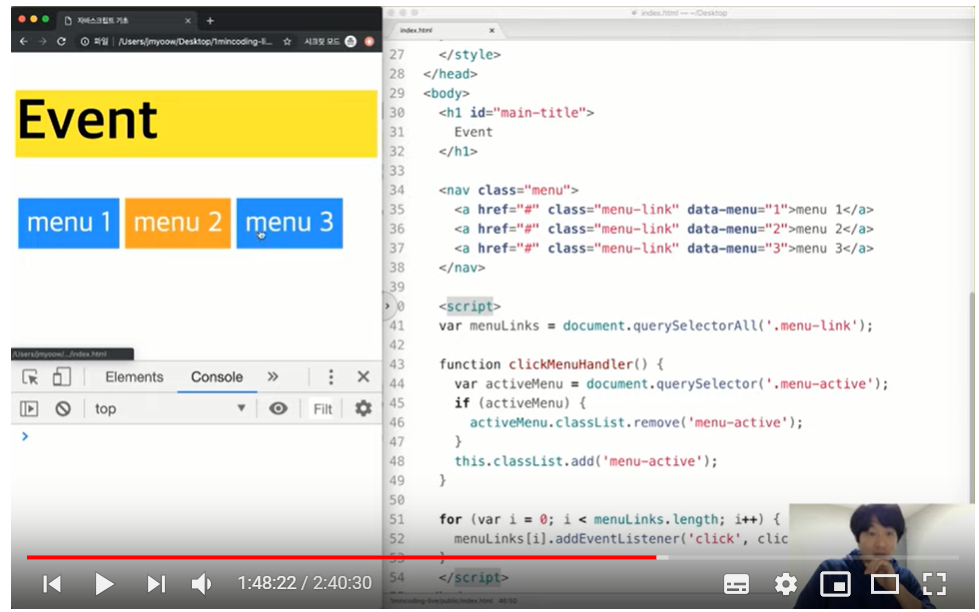
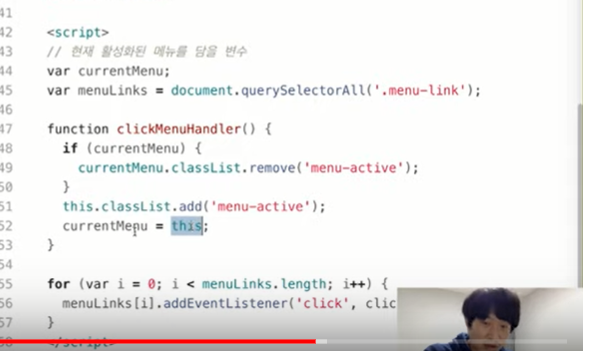
btn활성화 클릭이벤트가 들어올 때
일단 queryselector로 다가져온 뒤 , 메뉴 엑티브가 활성화 되어있는 놈이 있다면 비활성화 시키고 클릭하는놈은 활성화 시켜버린다.
다른 방법.


두시 10분까지 들었다 // 이벤트 .. !!!!
'개발 및 언어 > 자바스크립트' 카테고리의 다른 글
| JAVA SCRIPT_CS. (1) | 2020.01.11 |
|---|---|
| CSS 기초 지식 함양. (0) | 2020.01.11 |
| 09.20_웹프로젝트( JS + JQuery ) (0) | 2020.01.11 |