
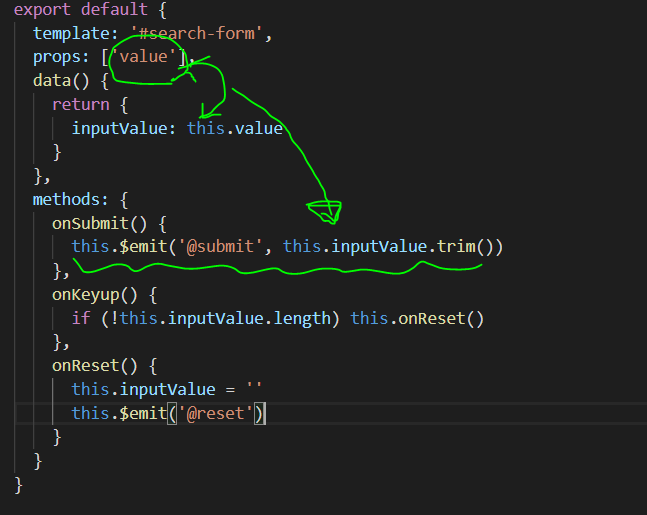
1. v-bind:value ="query" 의미
<자식컴포넌트 v-bind:자식으로전달값(a)="부모가 주는 값(b)" >
:value로 써도됨.
자식은 props를 가짐.
props: ['a']가 되면, 부모로 전달받은 b가 a로 들어가고 a는 props로해서 써진다.
@reset(자식것)=onReset부모것
=> 자식으로부터 @를 통해서 reset이라는 값이 들어오면, 부모의 것을 실행해준다.
알게된 포인트 정리.


흐름 정리
일단 궁금증이 뭐냐 ? v-on:submit="onSubmit"을 하면,
일단 여기에 onSubmit에서 @submit란 놈에 this.inputValue.trim()을 넣어준다.
근데, props를 통해서 이미 부모에 정의 내려놓은 값을 inputValue로 가지고 있다.

위에 코드는 부모와 전혀 상관없다.
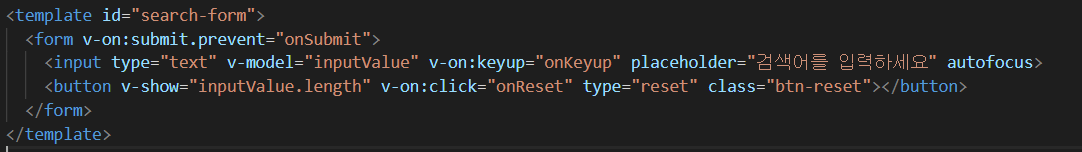
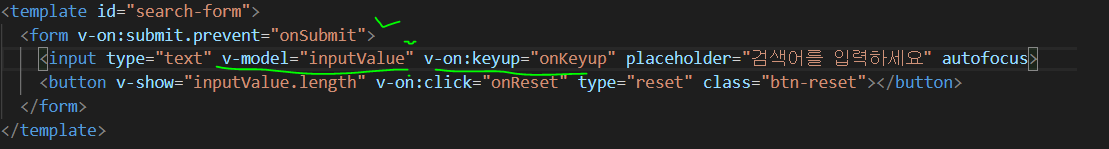
v-model은 text와 주로 쓰는데 , 양방향 바인딩으로 즉시 inputValue에 값을 넣음
v-on:keyup은 키보드 자판에서 입력이 떨어지는 순간 반응을 함.
v-show는 넣은 값이 있으면 보여주고 없으면 안보여줌.
1. <form v-on:submit.prevent="onSubmit">
prevent를 쓰면, 리로드 되는 걸 막는다.
2. 자식 @submit에 있는걸 부모 onSubmit으로 보내줌.
'개발 및 언어 > 뷰' 카테고리의 다른 글
| v-card (0) | 2020.02.19 |
|---|---|
| UserModify( checkout, onChange) (0) | 2020.02.18 |
| this.$Emit( 보낼이름, 내용) , this.$props( 보낼이름, 내용) (0) | 2020.02.02 |
| VueX(Actions, Mutations, State) (0) | 2020.01.26 |
| Computed와 Method 차이는? (0) | 2020.01.26 |