
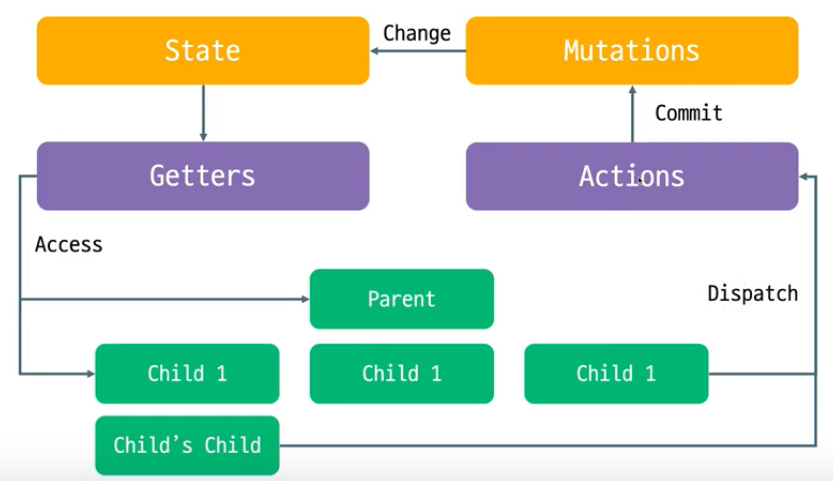
state : 말 그대로 상태를 나타냄.
getters : 어떤 컴포넌트에서 쓸 때, 자주 사용되는 상태값에 대한 길이? 혹은 함수들을 만들어서 정의해두고 쓸 수 있다.
장점 -> 반복을 줄이고, this.$store.state.AllUsers.length이렇게 쓸꺼를 짧게 줄여서 표현가능.
mutations는 동기 역할을 한다(state를 변화 시키는 한줄)
actions는 비동기 역할을 한다. ( 변화시키기 위한 로직이 들어간다 )
( 즉, mutations와 actions는 과정과 결과처리를 분리 시켜놨다고 생각 )
( 어떤 과정이 들어오느냐 에 따라서, 여러 상태로 변화 될 수 있기 때문에 !! )
'개발 및 언어 > 뷰' 카테고리의 다른 글
| Mutation, Commit 쓰는 방법( 동기 역할을 한다고?) (0) | 2020.02.24 |
|---|---|
| getters, mapGetters 쓰는 방법 및 용도(state, foreach는 덤) (0) | 2020.02.23 |
| Mixin( 공통적으로 사용하는 부분) (0) | 2020.02.23 |
| 뷰 개발환경 ( 3.x- >4.x ) (0) | 2020.02.23 |
| v-card (0) | 2020.02.19 |